Get your free consultation today!
Share with your Colleagues
Categories
ROI Calculator
Moonstone Interactive is the only San Francisco Bay Area web design firm and Internet Marketing expert that offers a free online ROI Calculator
Author: JJ Jenkins

Technology keeps evolving. New inventions and conveniences are coming out one after another. Website design trends are no exception, and 2023 promises a treasure trove of exciting and new concepts for designers to try out. Simply put, there's an explosion of possibilities with what one can do with an elegantly designed website.
Thus, companies don't only need to maintain an online presence to make the most of their digital strategy. They also need to stay on top of things on the web design front, from its design elements to site features. It will help them meet their online users' rising expectations of usability, aesthetics, and functionality and maximize their returns.
With the consistent delivery of a fantastic user experience becoming one of the—if not the—main goals of any web design agency worth its salt, it's a race to implement the best customer engagement practices and tools. Moonstone Interactive lists the most significant web design trends that we think will boost UX (and your sales) in 2023:
Human-centered design is a given
Design practices have come a long way from being a simple portal that details information for anyone looking for it. These days, users expect brands to have a website with design-savvy. They are looking for:
- Fast page load speeds
- More "human" chatbots
- Minimalist and streamlined layouts
- Responsive and adaptive design
- Mobile-friendliness
- Intuitive interfaces
- Availability and accessibility

These make digital interactions with your consumers smoother, more seamless, and more engaging. It also ensures an excellent base to fulfill 2023's web design trends. If you aren't already doing this with your website, then there's no time to address this lack like the present.
Custom illustrations and data visualization are in style
Traditional B2B web design had an easy way to spruce up a website: insert a stock image or two now and then to break up the monotony of text, and you're done. Incorporating cookie-cutter images makes your website look bland and devoid of personality—a web design sin if any. This trend isn't going to fly any longer.
The era of stock photos is finally ending. Consumers want to build relationships with brands that give them value. Brands must create a real emotional connection to meet those expectations. One way to communicate this is through unique graphics and visuals that portray what your brand does and stands for. It gives your website a feel that's all your own.
While commissioned graphics cost more, they deliver more value differentiating your image, products, services, and user experience. The resulting personality in the website tells visitors that the website is worth trusting and that the brand is serious about serving consumers.
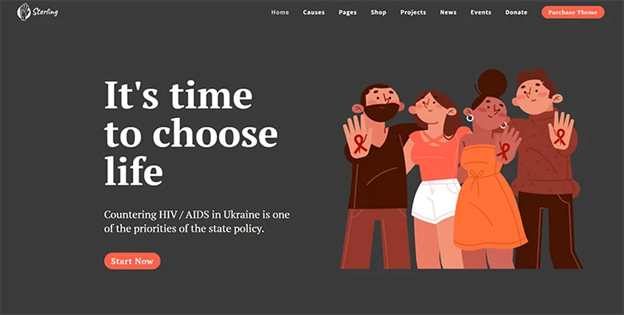
Original visuals can better communicate complex products or services. Using illustrations and color can also depict subtle brand culture and principles. For example, using the color purple on human figures connotes inclusivity and diversity.
Immersive elements, 3D, and pseudo-3D, create visual interest

Advances in coding allowed designers to be more creative. While incorporating 3D (buttons, logos, and sometimes even text) and pseudo-3D (soft shadows, layers, and "floating" effects that create depth) graphics and text into digital platforms isn't new, they weren't always so easy to access. In 2023, the growing user base of AI, VR, and other technologies like Metaverse will seamlessly make this design trend easier to implement in a website.
3D and pseudo-3D can also enhance intuitive interfacing. Designers can make floating menus stay static without disappearing into the background even as the user goes through the website. With it, they always have a point of reference while browsing.
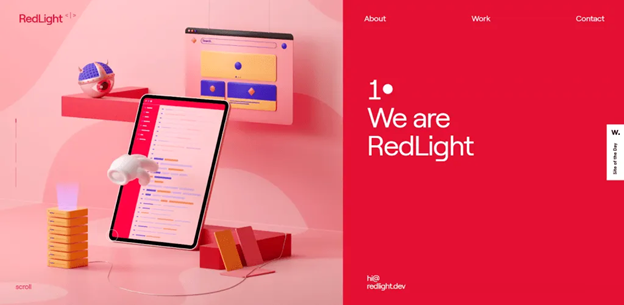
 RedLight’s pseudo-3D elements demonstrate their mastery of their code-craft
RedLight’s pseudo-3D elements demonstrate their mastery of their code-craft
This development is definitely going to be a favorite because of its potential to create visual interest and cultivate an immersive experience for users. Users can interact with your 3D, and pseudo-3D website elements, encouraging them to stay longer or intuitively find their way around. On the side of the website owner, this trend should be part of your designer's toolbox because it can reduce bounce rates.
Less is still more with the intelligent use of white space
Minimalism or flat design uses white space on a website so users can more easily discern content hierarchy. It's widely known to reduce page load speeds and visual clutter. In terms of web design, this concept isn't exactly groundbreaking. Designers were already making the aesthetic and practical decision to utilize simple and streamlined designs for some time.
The concept of minimalism is getting a makeover, however. Designers are leaning into it because its judicious use of white space is a canvas that goes well with other emerging design trends.
Thus, designers in 2023 can make their layouts more dynamic. They'll experiment with layers and overlapping elements, 3D/pseudo-3D components, and other organic geometries, which can be overwhelming while great for creating visual interest. The meaningful use of white space in flat design significantly regulates how many interactive elements the users' eyes take in at a single time. Cleverly executing white space ensures that visual data doesn't inundate users.
The design structure should utilize space to facilitate the User Experience as you intended. The objective is to lead the eye from one relevant piece of information to the next without any elements that overshadow the intended experience. You can also boost the impact of your visual storytelling with this technique!
 We Ain't Plastic uses their restrained web design to draw the eye to the single element and subtly nudge them into scrolling further
We Ain't Plastic uses their restrained web design to draw the eye to the single element and subtly nudge them into scrolling further
Parallax and dynamic scrolling will be the norm
Single pages that you could scroll down infinitely (dynamic scrolling) were a big thing in 2020 because it was a great way to lower visitor bounce rates. Web designers have improved the concept with parallax scrolling, the initial trend's successor.
Parallax scrolling is a background design trend where the foreground moves at a different speed than the background. The background moves slower than the overlapping graphics and text, adding depth and the illusion of movement while staying on a single page. Visually, it recreates the effect of a storyteller unfolding the plot as you scroll.
As this trend maximizes the storytelling potential of a background image, it's best to subtly implement the parallax scrolling effect. Movements shouldn't be jarring, timing is critical, and a subdued background that allows the foreground elements to shine and engage with the user is the best way to execute it.
With the current focus on brand storytelling, parallax and dynamic scrolling are ways to inspire the user because they only need a single action to keep interacting—scrolling. This trend also gives the impression of moving through different pages while only on a single-page website.
Asymmetrical layouts, broken and split-screen grid systems will shake up the predictability of modern designs
Conventional modern website design calls for the builder to establish a clear visual hierarchy that will make "sense" with the least effort from the user. One of the best and most reliable ways to achieve this is by laying out and organizing the website's elements in an invisible grid. The eye follows the grouping and sequence for a seamless viewing experience.
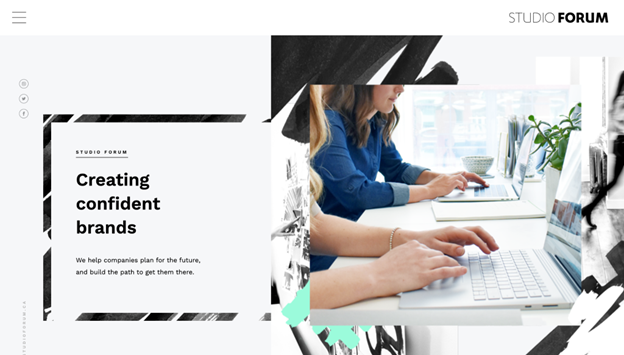
 Studio Forum's homepage is a master class in asymmetrical and split-screen design
Studio Forum's homepage is a master class in asymmetrical and split-screen design
In 2023, designers are throwing the traditional grid base out the window in favor of experimenting with user-friendly navigation and layouts. Elements that float on the page in a 3D or pseudo-3D effect, custom images and organic shapes, and extreme typography arranged asymmetrically will feature prominently in new and revamped websites.
Moreover, designers will be making more use of split screens. As its name suggests, split-screen effects divide the screen into two to display different but related (or causal) content. This manner of arranging elements has made the style popular on e-commerce websites. Unlike these websites' rigid divisions, the 2023 trend is about challenging traditional groupings.
The new split-screen design will either be asymmetrically divided or blur the line itself. We'll see those lines replaced with website elements with which the user can interact. Such features include switching from light to dark modes. "Before" images layered over "After" images are also a prime example of split screens at work.
Color gradients are coming back to convey tone and emotion
While minimalism is coming back, designers have left the clinical monochrome palette behind in the last decade. Designers in 2023 will embrace colors in every shape and form, meaning gradients will play a large part in design choices moving forward. The move towards more colors comes from the push for more visual storytelling elements.
With their ties to emotional design, colors are a handy tool for designers looking to use website graphics as a medium for subtly evoking specific feelings in a user. Not only does this influence user behavior, but it can also help form initial opinions of a website.

Micro animations and effects tastefully catch the wandering eye
Disrupting modern website design concepts means pushing the envelope over what designers can achieve. The micro animation trend certainly does that. It distinguishes between an engaging, seamless website experience, satisfying the user's need for instant gratification, and a frustrating, slow-loading page.
When used effectively, brands can use their small window of opportunity (50 milliseconds) to influence a visitor's opinion of the website positively. Using Javascript, CSS 3, HTML5, and GIFS, brands can incorporate moving elements above the fold or in the hero image. It is a surefire way to draw a user's attention to crucial details like buttons and images.
 Epicurrence's Hero Banner creates interest with moving elements
Epicurrence's Hero Banner creates interest with moving elements
Even shorter animations are heavy on bandwidth and can adversely affect your page's load speeds. Instead of increasing user dwell time by grabbing their attention, you lose them to long wait times and overwhelming, distracting elements. Make sure to use this effect only when necessary. If you need to have an animation over 4 seconds on your page, consider embedding a video instead.
Intelligent interactive video allows users to choose their adventure
Micro animation's longer-length cousin is also poised to be a gamechanger in the coming years. While nay-sayers say that videos are detrimental to your dwell time, the emergence of a new type of video has designers giddy with excitement.
Smart interactive videos use video marketing principles to draw and pique a user's interest. But they have the edge over older videos: interactive elements. This type of video breaks away from the passive viewing experience. Instead, it invites the user to engage and make decisions to make things happen.
Designers aren't using these types of videos on a broad scale yet. Still, Metaverse and other technological advances will make them more accessible. Suppose you can balance page load speeds, intuitive navigation, and logical information hierarchy with the bandwidth sink. In that case, it's completely worth it to embed a video:

Intelligent, up-to-date UX Design on Every Page
A well-designed website that caters to its users' evolving needs and expectations can do a lot for a brand, from establishing authority and trust to creating a generally favorable opinion right from the get-go.
Ensuring your website is continually updated and intelligently implementing the design trends we've laid out will lead to an unparalleled user experience. Those positive experiences will be an excellent opportunity to boost your conversions.
Schedule a FREE consultation with us today, and let's discuss how your website's design options can enhance your users' experience.


