Get your free consultation today!
Share with your Colleagues
Categories
ROI Calculator
Moonstone Interactive is the only San Francisco Bay Area web design firm and Internet Marketing expert that offers a free online ROI Calculator
Author: Eric Erskine

In our last Page Speed article, we define what Page Speed is, the variables that influence it, the impact it has, and how to measure it.
As a refresher, Page Speed is a critical factor when it comes to ranking your website higher on Google’s search engine results.
A slow Page Speed means that search engines can crawl fewer pages using their allocated crawl budget which could negatively affect your indexation. Page Speed is also important to user experience. Sites with a longer load time tend to have higher bounce rates and lower average time spent on pages. Longer load times have also been shown to negatively affect conversions. This becomes even more important for users on mobile devices.
To improve your overall search rankings and positively increase your user experience, Moonstone highly recommends increasing the Page Speed score on your website. There are many factors that Google uses to determine your overall Page Speed score. Google provides a scoring calculator to help identify these areas (note that Google changes these scoring metrics at will).

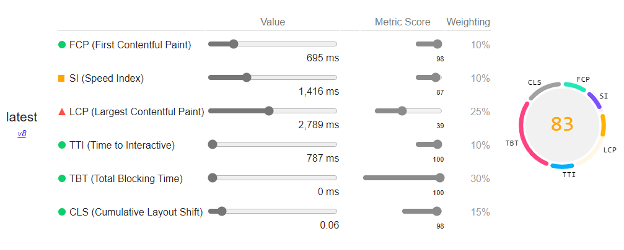
Figure 1
Moonstone Interactive leverages a variety of tools to determine areas of improvement and provide suggestions on methods to improve each metric. We also use the Scoring Calculator to see how much your score may change after applying a specific fix. Although it is technically possible to achieve a score of 100, there are almost always trade-offs a website owner may need to understand before deciding on a specific recommendation.
Moonstone leverages the following approach to improve our client’s overall website speed:
1. Initial Site Survey
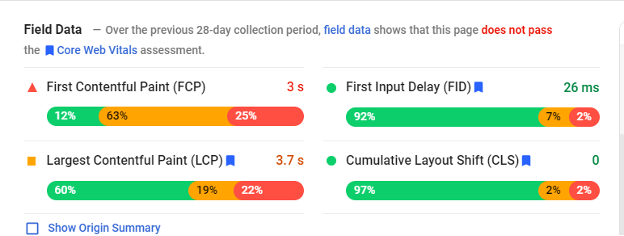
Moonstone will perform an initial site survey to determine the current Page Speed score. We use this as a baseline KPI to determine the effectiveness of each improvement we make. We will also review the Field Data that Google collects about the overall experience of users who have visited your site.

Figure 2
2. ‘First Pass’ Recommendations
After our initial review of your site, we use Page Load waterfall charts and additional analysis tools to determine if any areas of your site can be improved without affecting current page functionality.
These types of fixes are typically caused by poorly implemented page HTML, improperly sized images, or other areas of ‘low hanging fruit’ that can be easily corrected without large-scale re-implementations or significant impact to current site functionality.
These fixes are typically global to your site and can have an immediate impact on Page Speed on all pages of your site and should be implemented regardless of budget. After these fixes are implemented, a new base Page Speed score should be determined.
3. Set Page Speed ‘Budget’
After determining your base Page Speed score, it is helpful to set a ‘budget,’ or target a Page Speed score your organization would like to achieve. One way to do this is through a competitive analysis of the websites used by others in your industry. It is also useful to review Google Field data and Google Analytics data to determine what devices your visitors are using to browse your site and the overall experience they are having.
4. In-Depth Analysis & Recommendations
After addressing the ‘First Pass’ fixes, and if your ‘Budget’ score has not been met, Moonstone will conduct a deeper analysis of your Page Load times.
This analysis will likely result in suggestions for improvement that may have trade-offs in functionality. An example of this would be the deferred loading of tracking JavaScript. This is a common problem on many sites and will almost always improve Page Speed scores but may also prevent users from being tracked if they quickly ‘bounce’ from a page.
We will provide specific suggestions for improvement, areas of functionality that may be impacted, estimated score improvement (based on Google’s calculator above), and a time estimate to implement each improvement. This gives site owners the tools needed to determine if each recommended fix is worth executing.
A record of your Page Speed score should always be taken before and after each improvement is implemented to determine if the overall KPI has improved.
5. Functional Site Changes
If a ‘Budget’ score has been set, any changes to functionality to the site should consider the impact on Page Speed score. For example, adding a sliding banner to your homepage may cause slower load times. This will prevent your Page Speed score from dropping unexpectedly.
It’s important to note, while Google does indicate that Page Speed is a factor in overall search rankings, they do not indicate what the overall weighing is nor what impact improved Page Speed scores have on their rankings.
Google also changes the metrics they use to determine Page Speed regularly, which causes your Page Speed score to change without any actual changes to your site. Their Lighthouse Scoring Calculator is currently on Version 8 and uses the metrics in Figure 1 above.
Next Steps
Page Speed matters if you want to stay competitive in search rankings and user experience.
By considering the methods above, you can make both incremental and significant improvements to your Page Speed.
Send us a message at Moonstone Interactive. We’d love to help you increase your Page Speed.


